Twitter McTwitBot
I must say this was great to do and a nice little introduction to node and npm.

I got to doing this from finding it on GitHub I think I was looking for the Twitter icon in bootstrap whilst working on my Random Quote Generator I stumbled across the twitter-bot-bootstrap (as you do) so after stalling with my progress on the freeCodeCamp(🔥) zipline for a Wikipedia viewer I decided to give the Twitter bot a try and managed to create it and add it to Heroku 🎉”
This app didn’t work as well as expected though 😦, so I then decided to take a look at @amanhimself’s Twitter bot he had created for the #100DaysOfCode challenge, which I just happen to be taking part in.
So with his great documentation here, and here I managed to cobble together my own Twitter-bot which I use on my @spences10 Twitter account.
If you’r wondering about the post name check here
Technologies used
Preamble out of the way, now I can walk through what was used.
Cloud 9
I love this development environment, I soon became a fan of c9 when trying to install Ruby on my windows machine and then again after installing Node.js on my computer for the first time.
Node.js
I already had this installed on my c9 environment so I just had to
npm install --save twit then I was up and running
Heroku
I didn’t really get what Heroku was until I started this project but
once I’d read the guides it was quite straightforward and the Heroku
CLI was already installed on c9 i checked with heroku --version
before attempting to install it.
GitHub
You can deploy straight from your c9 environment to Heroku and there are loads of other integration tools you can use which I haven’t had time to look into yet. It’s good practice to have your code on a repository somewhere and GitHub is widely used.
You will need to set up a Twitter application from the Twitter dev portal
All of the information above is in addition to the guides given by Aman the stuff I’m going to go through now my experience with deploying to Heroku, you may want to host the app somewhere different.
My Approach
Use node bot.js to test locally, in @amanhimself’s example it will
tweet and favourite straight away then go on a timer.
Deploy to Heroku git push heroku master
This is after I have added the changes to Git with a commit message and pushed the changes to my repo, here’s the terminal commands:
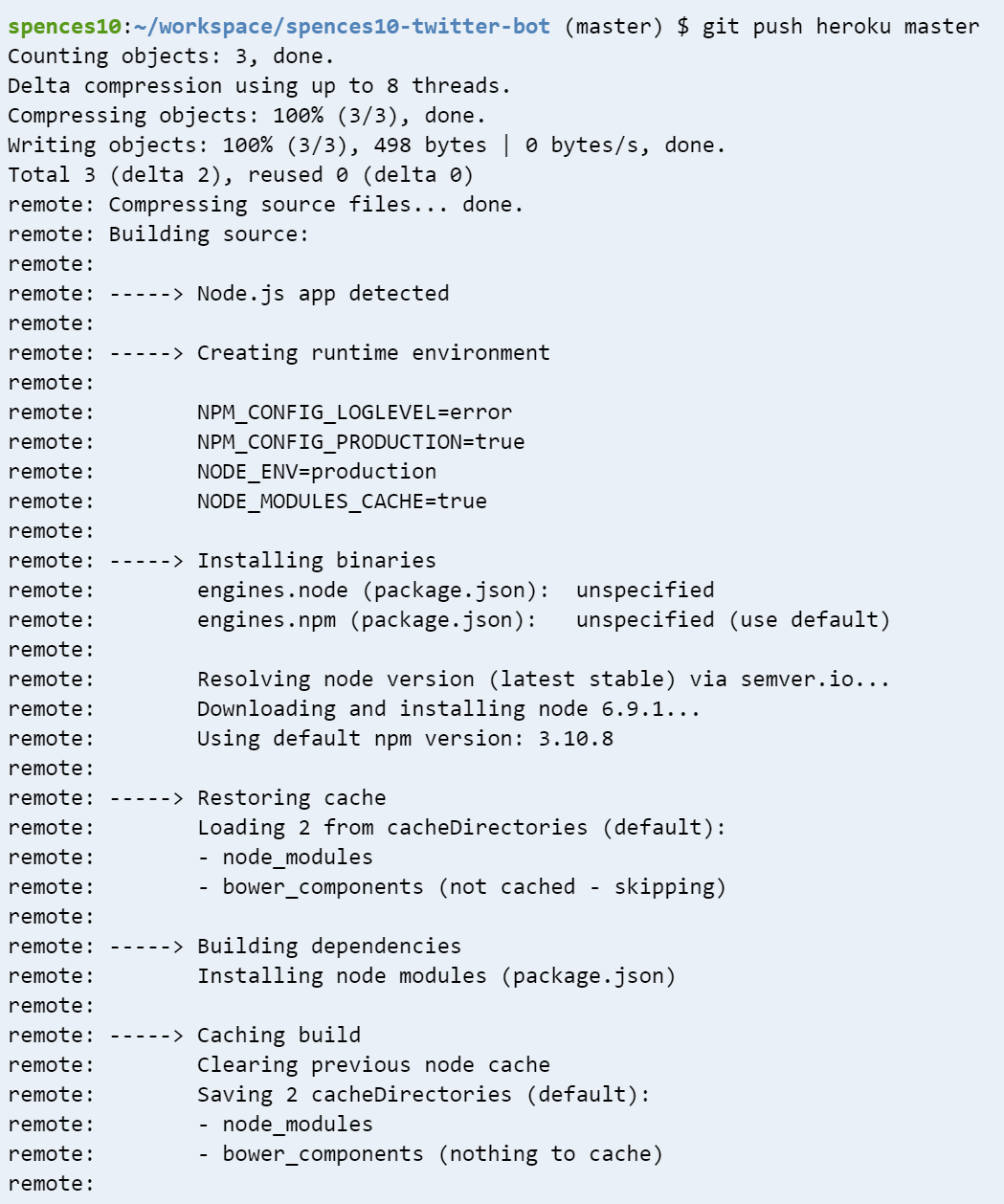
1$ git add .2$ git commit -m 'my detailed commit message'3$ git push origin master4$ git push heroku masterThe final command will build the app on Heroku for you with output like this:

I know this isn’t standard practice for GitHub and I am in the process of understanding how to branch and use Pull Requests so bear with me 😄
The first gotcha for me was the Heroku Procfile I couldn’t
understand why it kept timing out, this was because it was trying to
run the default web process instead of the worker process which is
whats needed for the bot.
After getting the bare bones set up on part 1 I then got to playing around with the timings and the query strings used by the bot, this is where things started to go a bit off-piste

For quite a while I couldn’t understand why I was getting so many
errors, with a whole lot of console.log(var) throughout the code I
came to the conclusion that that the query string I was using:
1var queryString = '#100DaysOfCode, #GitHub, #VSCode';You can get the logs from Heroku when you app is running by typing:
1$ herouku logs -tThis will give you your logs back from Heroku so you can add all the debug lines you want in there to determine whats going on.
I was getting the errors pictured so I started to play with the query string and just using one value at a time which didn’t cause any errors so I decided to pass one value at a time by adding the Gist below.
This worked, for a while then the same errors started creeping in, I
then noticed that the retweet and favoriteTweet were on a timer
but using the same random text from the queryString which was about
as much use as the previous piece of code as it was a one time
initialisation [or initialization] so the same string was being used
multiple times causing the errors.
So after some head scratching and playing around with the code, [and tweeting @amanhimself numerous times] Aman suggested that I use the npm package unique-random-array to return a random string value from the string list.
So I added the var in:
1var uniqueRandomArray = require('unique-random-array');Built the query string:
1var queryString = uniqueRandomArray([2 '100daysofcode',3 'freecodecamp',4 'github',5 'vscode',6 'visual studio code',7 'nodejs',8 'node.js',9 'vuejs',10 'vue.js',11 'inferno_js',12 'inferno.js',13 'jekyll',14])Then just replaced the queryString string with the queryString()
method.
Some other things to note that I discovered when playing around with
the bot is the retweet and favoriteTweet function params was the
result_type: options, here’s my comments copy pasted from the
Twitter dev portal:
1// result_type: options, mixed, recent, popular2// * mixed : Include both popular and real time results in the response.3// * recent : return only the most recent results in the response4// * popular : return only the most popular results in the response.The next stage for this could be to use the unique-random-array
package to change that value too.
That’s it for now, I still have a weird bug where if I follow someone and then someone else follows me the bot decides to tweet back to itself!

Coming up
More stuff with the .stream() function, like auto follow back and
better replies.
Back to Top